Page speed installation instructions
Next steps
- Copy all files into your magento directory and turn Magento cache off.
- Navigate to System > Configuration > Templates Master > Page Speed
- Configure the extension according to your requirements.
Configuration

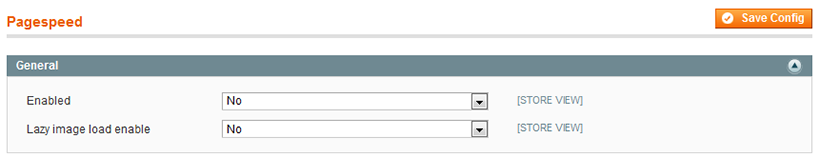
General
- In the Enabled field select Yes in order to enable the extension. l
- In the Lazy image load enable field select Yes in order to enable lazy load filter. It allows customers view products images only when they become visible in their viewport.
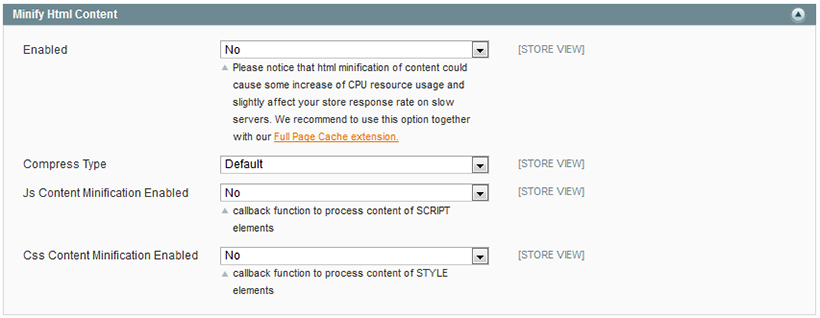
Minify Html content

- In the Enabled field select Yes to enable the HTML content minification. You will get the optimized HTML code.
- In the Compress Type field you can choose the Default as well as the Lite value. If you select the Default, the content will be compressed using Minify library algorithm. If you select the Lite value, the content will be compressed using light-weight algorithm.
- In the Js Content Minification Enabled field select yes to enable Script elements minification.
- In the Css Content Minification Enabled field select yes to enable Style elements minification.
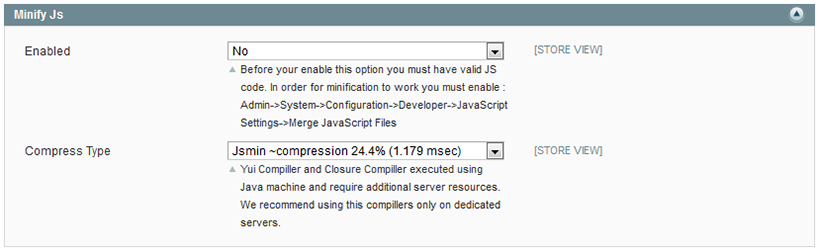
Minify Js

- In the Enabled field select Yes to enable Js minification. Please follow our recommendations mentioned on the screenshot.
- In the Compress Type field you are allowed to select the Jsmin, Jsminplus, Yui and Closure compiler tools to minify JavaScript code. In order to choose the best one, you can access the information here:Minify Recources
Note: some minifiers can break javascript codes. After installation please check whether errors were not occurred.
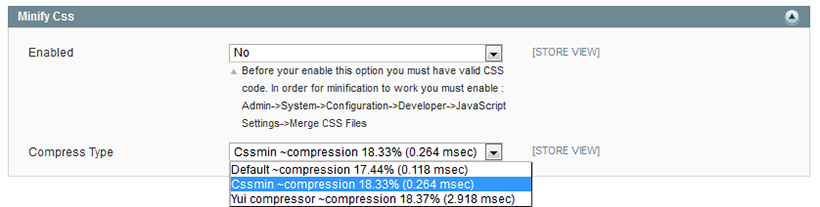
Minify Css

- In the Enabled field select Yes to enable Css minification. Please follow our recommendations mentioned on the screenshot.
- In the Compress Type field you are allowed to select the Default, Cssmin and Yui tools to minify Css resource.
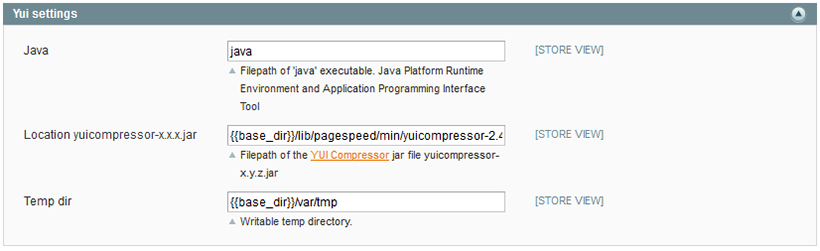
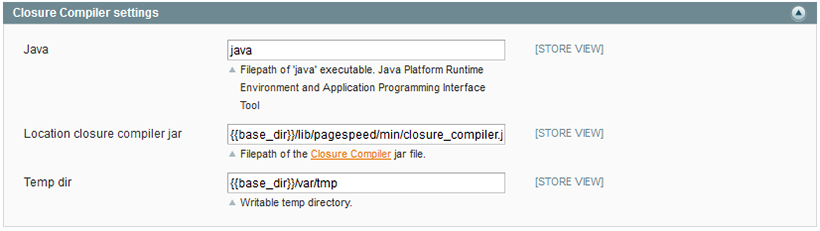
Yui and Closure Compiler settings


YUI and Closure Compiler compressors are widely used tools to minify JavaScript and Css resources. In the Java field you have to specify file path of 'java' executable. While configuring the following fieldsets, you will be allowed to change the location path in file system in the location field. You can set there your own path to Java applet. In order to figure it out, you have to run the console, specify the value from the Java field and set java -version. You are also able to change the temporary directory which is used by applet for saving files.
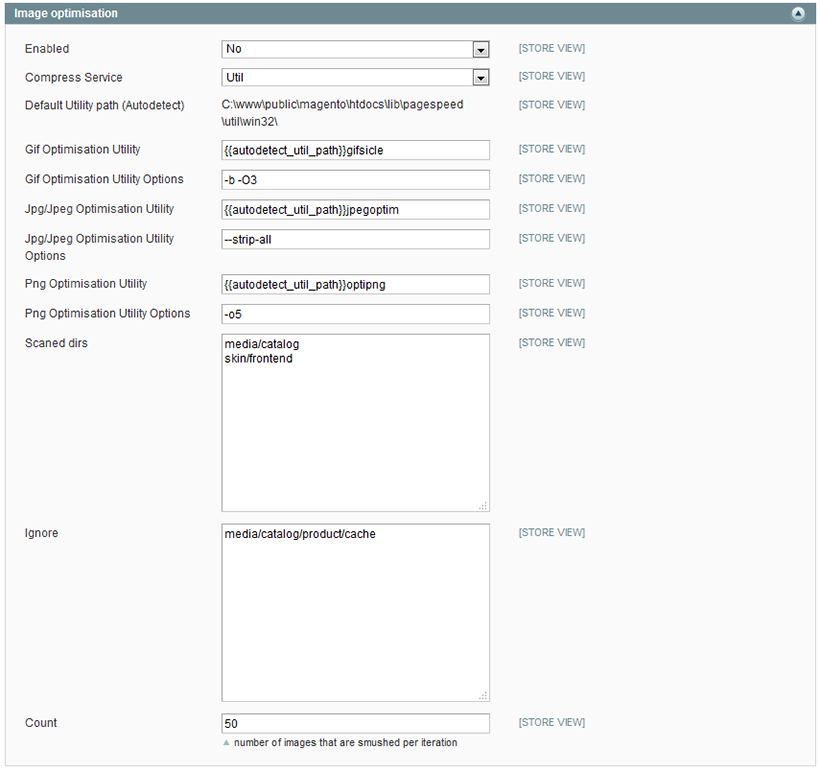
Image optimization

- In the Enabled field select Yes to run image optimization. Our extension comes with Gifsicle, Jpegoptim and OptiPNG packages. However we recommend you to install these tools at your server. Please clear where the package is located. You can use the command whereis, for instance Whereis the OptiPNG (Gifsicle, Jpegoptim), or you can ask your hosting provider.
- In the Compress service field you can also specify Yahoo Smush.it image compression service.
- The Default utility path is autodetected value.
- In the Gif optimization utility field you can specify your own path to optimization tool.
- In the Gif optimization utility options field please set tool’s options.
- In the Jpg/Jpeg optimization utility you can specify your own path to optimization tool.
- In the Jpg/Jpeg optimization utility options field please set tool’s options.
- In the Png optimization utility field you can specify your own path to optimization tool.
- In the Png optimization utility options field please set tool’s options.
- In the Scanned dirs field specify folders with images that will be compressed.
- In the Ignore field specify folders with images that won’t be compressed.
- In the Count field set the number of images that will be optimized per iteration.
Expires

- In the Enabled field select Yes to enable the expiration of page content.
- In the Access plus n days please set the timeout in days after which the page content will be expired.
-
0voteA: Page speed image optimisation is based on Magento cron. In case it's configured correctly then it should be also performed in backgeound using cron. Please check more details on configuration at http://docs.swissuplabs.com/m1/extensions/pagespeed/config-options/#image-optimization-tabPosted by on Tuesday, July 31, 2018
In order to track and manage image optimization results, please go Templates-Master- Page Speed - Image optimization. The interface allows you to restore image, to compress images manually and to optimize the original image.
That's all. Navigate to your store and check how your store looks.
If you have any problems with extension installation please contact us at templates-master.com/helpdesk and we will help you with extension installation for free
Common questions and ideas
Come up with new ideas!