- Home /
- Magento Easy Lightbox - Products images and CMS pages widget support
By using the Magento Easy Lightbox extension you will:
- Allow your customers view the product images by clicking more attractive lightbox window
- Place the lightbox gallery images on cms pages using Magento widgets
- Improve store usability by adding easy lightbox media gallery
- Drive sales by catching users' eyes to detailed customizable Lightbox block
- Effectively advertise your store products placing easily viewed lightbox popup images

jQuery based lightbox solution for your Magento store
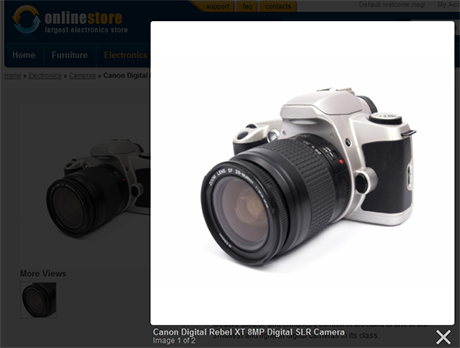
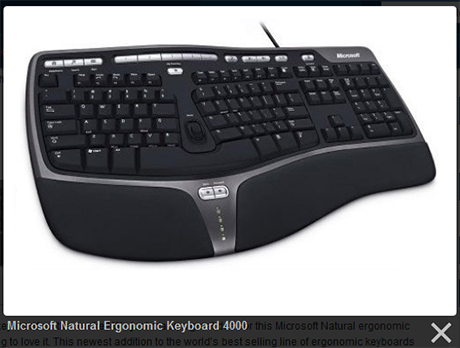
Need an attractive gallery images in your Magento store? We recommend to try our Free Easy Lightbox module. It replaces the default magento zoom with the popular Lightbox script, that enlarges display of the product image. By this way your customers will be allowed to view the product image better. When they click the image, the lightbox popup will be shown at once. Also our gallery plugin allows to add lightbox window to any cms page or cms block using Magento widgets. That click-enlarge image will surely improve the total look of your web-store pages. And will bring the store usability to a new level.

Easy Lightbox configuration
Our magento gallery extension is highly-customizable. It allows you to configure the main lightbox window settings directly in magento backend. You can set the width and the height of the lightbox window, the main image and the thumbnail. Also you can configure the page content so that it will be darkened or lightened by using the overlay setting. One of our Easy Lightbox settings is very useful for magento stores with multi languages speaking users. Admins can translate “Image X of Y” under the lightbox window via configuration. So no need to open CSV file. Additionally the Easy Lightbox module provides the display of product name in the lightbox title in case the image title field is empty.

All our Magento extensions also:
- 100% Open source
- 1 year of free support since purchase date
- 1 year of free upgrades
- 14 day money back guaranteed
- Don't affect Magento core files
- Improve your store usability and performance
- Help your store always be afloat by implementation new features and ideas
- Developed using Magento programming guidelines
- Free installation services for all commercial extensions and templates
Try our extensions and choose one to be fully suited to your store’s target customers.
-
Top Notch Support! Review by Dialed
Service Design Quality I am in shock at the level of support for a free extension. Better than some of the paid extensions we have from other developers! We are going to be buying some extensions from this team for sure. Awesome!
-
Extension Feedback 5 / 5 Review by VSC_JOHN
Quality Service Design Works Just Fine in 1.9
Running on 1.9.1 and it works just fine. Only change I had to make (believe it was my theme) was to change the z-index of the lightbox so that my search window wasn't showing through the box. -
Perfeito Review by CatarinaLucas
Quality Service Design Perfeito!
Funciona na perfeição.
Instalação sem problemas.
Obrigada pela extebsão. -
Portis Review by Easy Lightbox is a simple and good extension
Quality Service Design I have used the Easy light box few times, first time i had problems and i got a very fast support from the ticket system in their website. They solved my problem whitin the hour.
I have used Easy Lightbox few times, first time i have used the support was today and the answer came right away solving my problem within the hour. I totally reccomend this product. -
Greta extention and great help Review by Martyn
Service Design Quality I downloaded this extension (along with easytabs which is fantastic) i had problems setting it up due to folder permissions at my end and Peter (support) sorted it out without any fuss and with a lot of patience. The extension works perfect now in Static blocks and CMS pages as well as products, its just a great little extension . Thanks Peter.
Martyn -
Just Perfect and Easy Review by AshishSingh111
Service Design Quality Thanks a lot, this extension just helped me loads of time. Really appreciate for your effort and free stuff
-
LOVE IT Review by peg4fun
Service Design Quality So simple; clean cut view. Just love it! You guys are awesome. =)
-
Thank you very much for this great extension Review by Vladislav
Service Design Quality I just want to say that this extension is really great. It saved a lot of time for me. Installation was smooth and took just 1 minute! Keep up good work.
View all reviews for Magento Easy Lightbox - Products images and CMS pages widget support.
Magento Easy Lightbox extension 3.2.0
15th June 2017- Lightbox library updated to 2.9.0
- Fixed image upload and image preview in widget form added
- Magento 1.9.3.3 image validator added to the upload action
- jQuery option removed. Use the same setting in TM_Core module, if needed
- Improved RWD theme compatibility
- Default configuration dimensions increased to match modern themes
- Improved ‘Keep Magento zoom’ option. Now it will leave default zoom in any theme
- Small fixed and improvements
Magento Easy Lightbox extension 3.1.1
14th July 2015- isAllowed method added to backend controller
- Small css fixes
- Improved default animation speed
- Magento 1.9.1 ConfigurableSwatches integration
Magento Easy Lightbox extension 3.0
6th September 2013- Lightbox library updated to the latest version (jQuery is now required)
- Optional include of jQuery with easylightbox configuration
- Acl fixed
- Configuration regrouped for better user experience
- Translations added
- Lightbox library moved to js/tm/easylightbox
- Template files moved to base package
- Code cleanup and refactoring
3.0.0 is not backward compatible with previous versions. You have to setup confguration manually and update existing inline widgets, if have them.
- Widget parameters where renamed. You should update all of the existing widgets if you want to use them with new EasyLightbox version.
imagepath => path imagetitle => title imagegroup => group imagepagewidth => thumbnail_width imagepageheight => thumbnail_height imagelightboxwidth => width imagelightboxheight => height
{{widget type="easylightbox/image" imagepath="image.jpg" imagetitle="Title"}}{{widget type="easylightbox/image" path="image.jpg" title="Title"}} - Lightbox for inline images. In previous lightbox versions you could add the rel="lightbox[group]" attribute to any image to add it to lightbox. New version of lightbox supports this attribute too, but it is recommended to use new attribute data-lightbox="group" instead of the old one.
- Optional step: Rename the following files and directories (add off prefix to the filename). You can also remove them, but rename is safe in case if you've made some modifications and do not want to lost them.
app/code/community/TM/EasyLightbox/Block/Form.php app/code/community/TM/EasyLightbox/controllers/Adminhtml/IndexController.php app/design/adminhtml/default/default/layout/easylightbox.xml app/design/frontend/default/default/layout/easylightbox.xml app/design/frontend/default/default/template/easylightbox js/tm/easylightbox/upload.js skin/frontend/default/default/css/easylightbox.css skin/frontend/default/default/images/lightbox skin/frontend/default/default/js/lightbox.js
Other people marked this product with these tags:
- magento extension (21)
- magento extensions (16)
- magento plugins (16)
- magento addons (16)
- magento modules (16)
- lightbox (1)
- products media (1)
- product image (1)
Use spaces to separate tags. Use single quotes (') for phrases.
Check items to add to the cart or select all
Questions:
- 1
- 2
-
-5voteA: I think that you have access problem with image cache directory. I would sugget to try flush image cache and then check it again.Posted by Support Team on Thursday, October 20, 2011
-
0voteA: I have already did that several times. It is still the same ...Posted by Bobby on Saturday, October 22, 2011
-
0voteA: I have this problem too and I use Magento 1.8.1 and latest version of extension. Flushing images doesn't work. Flushing all type of caches doesn't work also. Delete all files and folders from /var/ also doesn't work.Posted by Lucian Nan on Monday, February 10, 2014
-
0voteA: I have same problem. I'm using Magento 1.8.1 and latest version of Easy Lightbox. Clearing all cache and /var/ it doesn't help. Which is the solution?Posted by Lucian Nan on Monday, February 10, 2014
-
-4voteA: You can't upload our extension packages in such way. You should just extract files from pacxkage and upload to your store.Posted by Support Team on Wednesday, June 8, 2011
-
0voteA: It's for placing lightbox images both on cms pages and products description using magento widgets.Posted by Support Team on Monday, August 8, 2011
-
0voteA: The problem is that the class ".header" has a z-index of 1000 while the ids "#overlay" and "#lightbox" only have a z-index of 999. Change it in ./skin/frontend/default/default/css/js/prototype/window.js (lines 27 and 1) to something higher than 1000.Posted by Yves Kreis on Friday, February 4, 2011
-
0voteA: Upps, copy/paste doesn't always work. The correct file to change is ./skin/frontend/default/default/css/easylightbox.css (lines 27 and 1).Posted by Yves Kreis on Friday, February 4, 2011
-
0voteA: HI,this issue is caused by your theme and not our extension. Our extension inherit design of "more views" thumbnails from theme installed on site.Posted by Peter D. on Tuesday, July 17, 2018
-
0voteA: It should be working fine right out of the box. Please check if you have same settings on store view configuration scope.Posted by Peter D. on Monday, October 24, 2016
-
0voteA: You can change that words at app\design\frontend\base\default\template\tm\easylightbox\catalog\product\view\media.phtmlPosted by Peter D. on Thursday, September 22, 2016
-
0voteA: You can try edit app\design\frontend\base\default\template\tm\easylightbox\catalog\product\view\media.phtml and add add the keepFrame(false) method call prior to calling the resize() method.Posted by Peter D. on Thursday, September 22, 2016
-
0voteA: Yes it should be working fine.Posted by Peter D. on Friday, September 19, 2014
-
0voteA: I would suggest to check http://templates-master.com/knowledgebase/index/view/faq/main-image-is-shown-twice/ in order to fix that problem.Posted by Peter D. on Tuesday, April 15, 2014
-
0voteA: What do you need to do on line 74 so it doesnt show the thumbnails if there is only one image associated to itPosted by Dominic Rand on Wednesday, October 15, 2014
-
0voteA: Sorry but that isn't possible without extension modification.Posted by Peter D. on Monday, February 24, 2014
-
0voteA: You should change z-index of menu block in order to fix that problem.Posted by Peter D. on Tuesday, April 17, 2012
-
0voteA: Yes it can be done but extension files should be modified.Posted by Support Team on Wednesday, March 21, 2012
-
0voteA: How to? can you give a help? ThanksPosted by Susan Liu on Wednesday, March 21, 2012
-
0voteA: You should download recent extension version from our store. We use old extension version at our demo store.Posted by Support Team on Friday, January 27, 2012
-
0voteA: Yes this extension works with out any problem with Magento 1.5.1Posted by Support Team on Wednesday, June 8, 2011
-
0voteA: You can easily add this text at easylightbox/media.phtml right bellow main image closing tag.Posted by Support Team on Thursday, April 28, 2011
-
0voteA: In case you want to make image quality better then you should edit magento lib file at lib/Varien/Image/Adapter/Gd2.phpfromcase IMAGETYPE_JPEG: imagejpeg($this->_imageHandler, $fileName); break; and change it totocase IMAGETYPE_JPEG: imagejpeg($this->_imageHandler, $fileName, 100); break;Posted by Support Team on Tuesday, April 19, 2011
-
0voteA: How can I do it in Magento 1.5.0.1? There's no such string, but I found this:// set quality param for JPG file type if (!is_null($this->quality()) && $this->_fileType == IMAGETYPE_JPEG) { $functionParameters[] = $this->quality();How can I change it to keep the images quality?Posted by Jacek Tee on Friday, April 29, 2011
-
0voteA: Unfortunately Easylightbox extension doesn't support video.Posted by Support Team on Monday, March 21, 2011
-
Magento One Page Checkout - Fire Checkout 4.3
 Improve your store sales! Allows clients make a purchase faster and easier by providing them a simple checkout page. Supports all major payment and shipping methods.
Improve your store sales! Allows clients make a purchase faster and easier by providing them a simple checkout page. Supports all major payment and shipping methods. -
Magento Ajax Pro 3.3
 Improve your store usability. Using the extension, you allow customers to add products to a cart and edit a shopping cart content faster without page reload.
Improve your store usability. Using the extension, you allow customers to add products to a cart and edit a shopping cart content faster without page reload. -
Magento Easy Banners
![Magento Easy Banners]() Manages banners, pop-up windows and custom blocks at your store right from admin interface. Allows you to track the total number of views and impressions of banner.
Manages banners, pop-up windows and custom blocks at your store right from admin interface. Allows you to track the total number of views and impressions of banner.